Création du formulaire
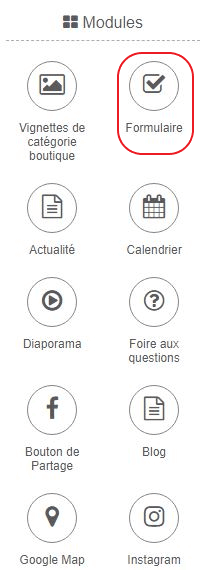
Rendez-vous dans l’onglet « Modules » de votre administration puis cliquez sur « Formulaires ».
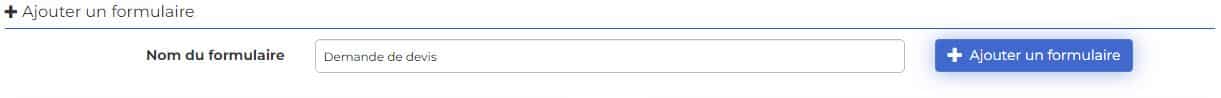
Pour en créer un nouveau, commencez par définir son nom dans l’espace prévu à cet effet. Cela vous permettra d’identifier plus facilement vos différents formulaires si vous souhaitez en créer plusieurs.
Cliquez ensuite sur « Ajouter un formulaire ».

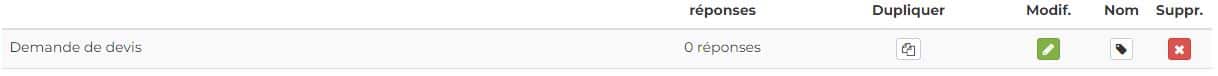
Votre formulaire a été créé, il vous faut désormais en définir les champs. Cliquez sur le crayon vert « Modif. ».
Éditer le formulaire
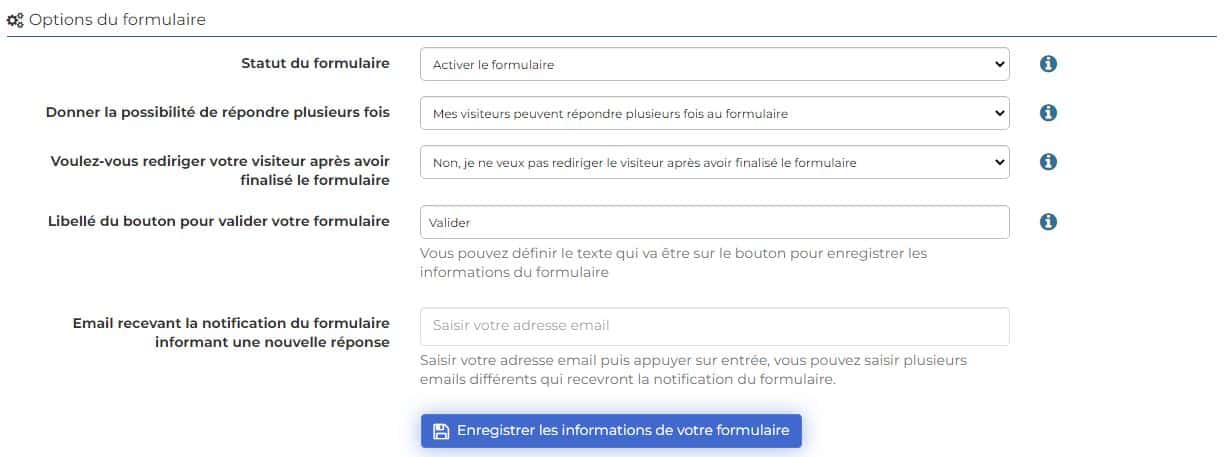
Les options du formulaire vous permettent de définir les propriétés de votre formulaire.
- « Statut du formulaire » : tout d’abord, veillez à activer votre formulaire dans ce champ.
- « Donner la possibilité de répondre plusieurs fois » : pour laisser à vos visiteurs la possibilité de remplir plusieurs fois le formulaire ou non.
Par exemple, dans le cas d’un devis, il est pertinent de laisser le visiteur pouvoir répondre plusieurs fois au formulaire. Dans le cas d’une inscription à une Newsletter, vous pouvez les limiter à une seule et unique réponse. - « Voulez-vous rediriger votre visiteur après avoir finalisé le formulaire » : en activant cette fonctionnalité, vos visiteurs seront automatiquement redirigés vers une autre page après avoir validé le formulaire.
Par exemple, cela peut être une page de remerciements ou une page pour télécharger un document. - « Libellé du bouton pour valider votre formulaire » : ici, vous avez la possibilité de personnaliser le libellé du bouton sur lequel les visiteurs cliquent pour enregistrer leurs réponses au formulaire.
- « E-mail recevant la notification du formulaire informant une nouvelle réponse » : lorsqu’un visiteur a rempli le formulaire, vous êtes notifié par mail. Choisissez ici l’adresse mail à laquelle vous souhaitez recevoir vos notifications. Il est aussi possible de renseigner plusieurs adresses mail différentes.

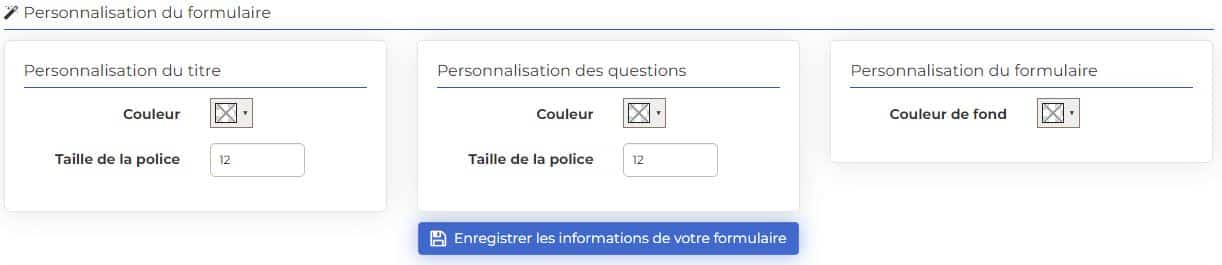
La section « Personnalisation du formulaire » vous permet de mettre en forme l’aspect visuel du formulaire :
- « Personnalisation du titre » : choisissez la couleur du titre de votre formulaire ainsi que la taille de sa police de caractères.
- « Personnalisation des questions » : comme pour le titre, définissez la couleur des questions du formulaire et leur taille.
- « Personnalisation du formulaire » : ici vous pouvez choisir d’appliquer une couleur au fond de votre formulaire.
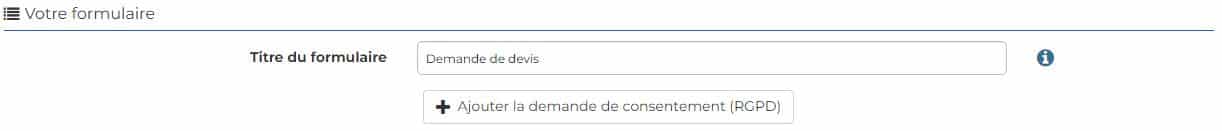
Dans « Titre du formulaire » renseignez le titre que vous souhaitez voir apparaître en haut de votre formulaire.
« Ajouter la demande de consentement (RGPD) » vous permet d’ajouter un champ à votre formulaire afin que votre visiteur donne son accord pour que ses données personnelles soient traitées dans le cadre de sa demande. Cela est important lorsque vous demandez des informations personnelles telles que le nom, le prénom, le numéro de téléphone, …
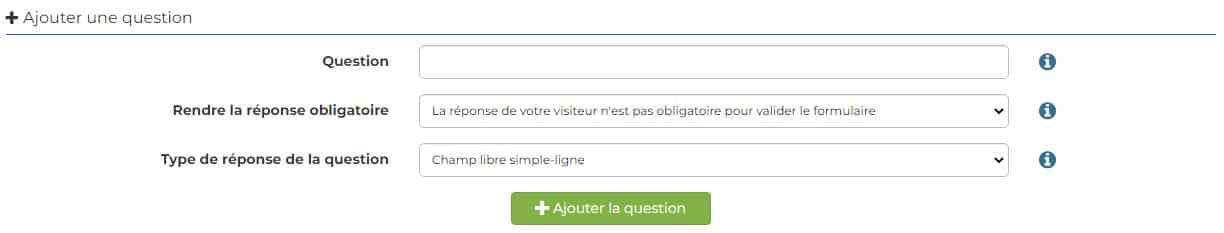
Enfin, il vous faut créer vos champs. Dans « Ajouter une question » vous allez renseigner :
- « Question » : c’est ici que vous allez choisir le thème et l’intitulé de votre question.
- « Rendre la réponse obligatoire » : définissez si la réponse à la question est impérative pour valider le formulaire ou non. Si vous rendez une réponse obligatoire et que le visiteur n’y répond pas, il ne pourra pas valider le formulaire. Cette option est utile pour obtenir des informations qui vous sont importantes.
- « Type de réponse de la question » : dans cette section, définissez le format de réponse de votre choix parmi le menu déroulant.
- Champ libre simple-ligne : le visiteur répond par une phrase ou un mot (pour une réponse courte).
Exemple d’application : prénom, nom, … - Champ libre multi-ligne : le visiteur répond par une ou plusieurs phrases (pour une réponse longue)
Exemple d’application : avis client suite à une commande, … - Champ libre (e-mail) : le visiteur remplit le champ en renseignant une adresse mail
Exemple d’application : prise de rendez-vous, … - Champ libre (téléphone) : le visiteur remplit le champ en renseignant un numéro de téléphone
Exemple d’application : prise de rendez-vous, … - Sélecteur de date : le visiteur sélectionne une date précise dans un calendrier
Exemple d’application : indiquer une date de naissance, … - Sélecteur de date début et fin : le visiteur sélectionne une date de début et une date de fin dans un calendrier
Exemple d’application : indiquer la durée d’un séjour, … - Réponses définies : Menu déroulant (réponse unique) : le visiteur choisit une réponse dans un menu déroulant
Exemple d’application : taille de vêtement, … - Réponses définies : Case à cocher (réponse unique) : le visiteur choisit sa réponse dans une liste de cases à cocher (une seule réponse possible)
Exemple d’application : tranche d’âge du visiteur, … - Réponses définies : Case à cocher (plusieurs réponses possibles) : le visiteur choisit sa réponse dans une liste de cases à cocher
Exemple d’application : indiquer ses goûts de couleurs, … - Pièce jointe par vos utilisateurs : le visiteur choisit un fichier à joindre en réponse
Les formats de fichiers supportés : .txt / .pdf / .jpg / .jpeg / .jpe / .png / .gif / .psd / .doc / .rtf / .xls / .ppt / .odt / .ods / .stl / .dxf / .dwg
Exemple d’application : permettre aux clients d’envoyer un document d’inscription, …
- Champ libre simple-ligne : le visiteur répond par une phrase ou un mot (pour une réponse courte).
Lorsque vous avez paramétré une question cliquez sur « Ajouter la question » pour la valider. N’oubliez pas de cliquer sur « Enregistrer les informations de votre formulaire » lorsque vous avez terminé.
Ajouter le formulaire dans une page
Pour ajouter votre formulaire dans une page, rendez-vous sur la page concernée et cliquez sur « Editer le contenu de votre page » qui va ouvrir CmonSite Editor.
Dans « Modules » sélectionnez « Formulaire ».
Vous pouvez alors faire un cliquer-déposer et venir déposer votre formulaire où vous le souhaitez dans votre page.
Vous pouvez aussi choisir le formulaire qui va être ajouté à la page en cliquant sur le menu déroulant.
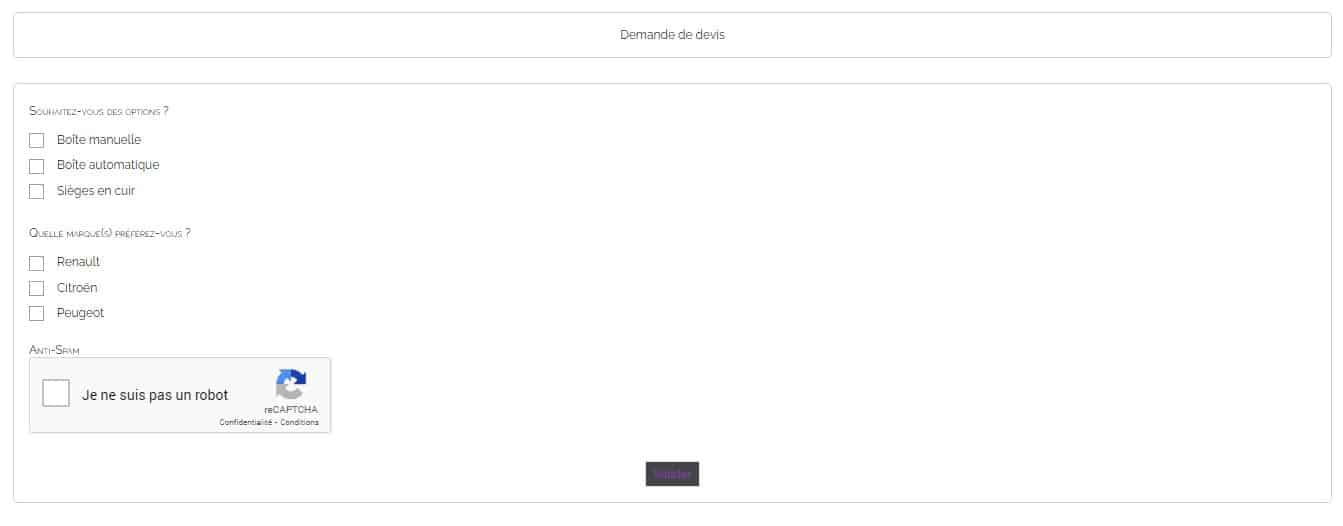
Voici ce à quoi peut ressembler un formulaire dans une page :
Consulter les réponses du formulaire
Pour consulter les réponses que vos clients ont saisies dans le formulaire, rendez-vous de nouveau dans « Modules » puis « Formulaires ».
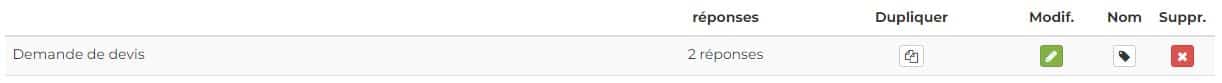
Ici, il est indiqué que notre formulaire a reçu deux réponses. Pour en connaître les détails, cliquez sur « 2 réponses ».

Vous avez donc accès aux réponses de vos visiteurs.
- Cliquez sur « Voir » pour connaître les détails de chaque réponse (heure et date de validation notamment).
- Cliquez sur « Exporter les réponses au format Excel » pour télécharger les réponses enregistrées dans vos formulaires et vous créer une base de données.
- Cliquez sur « Suppr. » pour supprimer une réponse.
- « Éditer le formulaire » vous permet de modifier votre formulaire.
Consultez notre vidéo ci-dessous : Créer un formulaire et le mettre sur sa page
Consultez notre vidéo ci-dessous : Créer un formulaire et le mettre sur sa page