Comment créer un diaporama photos ?
Avec CmonSite, vous pouvez ajouter des diaporamas.
Il en existe 2 types :
- Un diaporama spécifiquement dédié à votre page d’accueil.
- Des diaporamas pouvant être insérés où vous le souhaitez, sur n’importe quelle page.
1. Le diaporama photo de la page d’accueil
Commencez par créer votre diaporama photo.
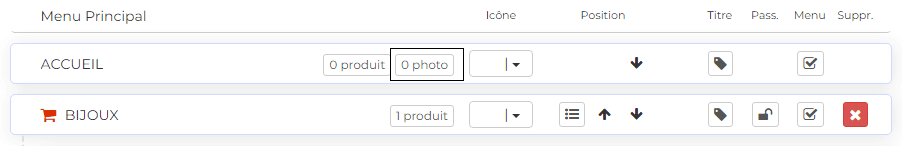
Rendez vous sur votre administration. Cliquez sur « Pages / Catégories » puis cliquez sur « 0 photo » au niveau de votre page « Accueil » comme indiqué ci-dessous :
Ou, rendez-vous dans votre administration, cliquez sur « Modules » puis « Diaporamas ».
Le diaporama qui apparaît sur votre page d’accueil se nomme « Diaporama par défaut de la page d’accueil ».
Cliquez sur « Modif. » pour le modifier.
Dans les deux cas vous arriverez dans l’onglet « Mon diaporama ».
Pour y accéder directement, cliquez ici.
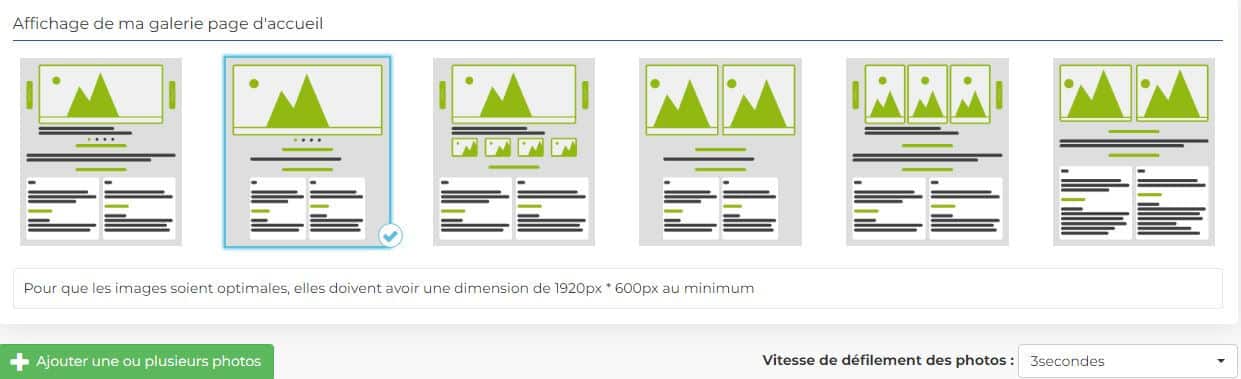
Ici, vous allez pouvoir définir l’affichage de votre diaporama en choisissant parmi ces 6 styles.
Dans l’ordre d’affichage ci-dessus, ceux-ci correspondent à :
- Le diaporama prend la largeur du contenu.
Le contenu correspond aux textes, photos que vous ajoutez sur votre page. Ceux-ci sont soumis à des marges et le diaporama le sera aussi si vous optez pour ce type d’affichage. - Le diaporama prend la largeur de la page.
Ici les photos du diaporama occupent toute la largeur de l’écran. - Le diaporama prend la largeur du contenu. Les miniatures des images chargées s’affichent également.
- Le diaporama prend toute la largeur de l’écran, les images défilent de droite à gauche en se suivant.
- Le diaporama prend la largeur du contenu, les images défilent 3 par 3.
Ce diaporama sera placé moins haut qu’avec les autres types d’affichage et un espacement sera présent entre celui-ci et votre menu principal. - Le diaporama prend la largeur du contenu, les images défilent de droite à gauche en se suivant.
Cliquez sur le menu déroulant de « Vitesse de défilement des photos » pour définir la vitesse à laquelle le diaporama fera défiler vos photos.
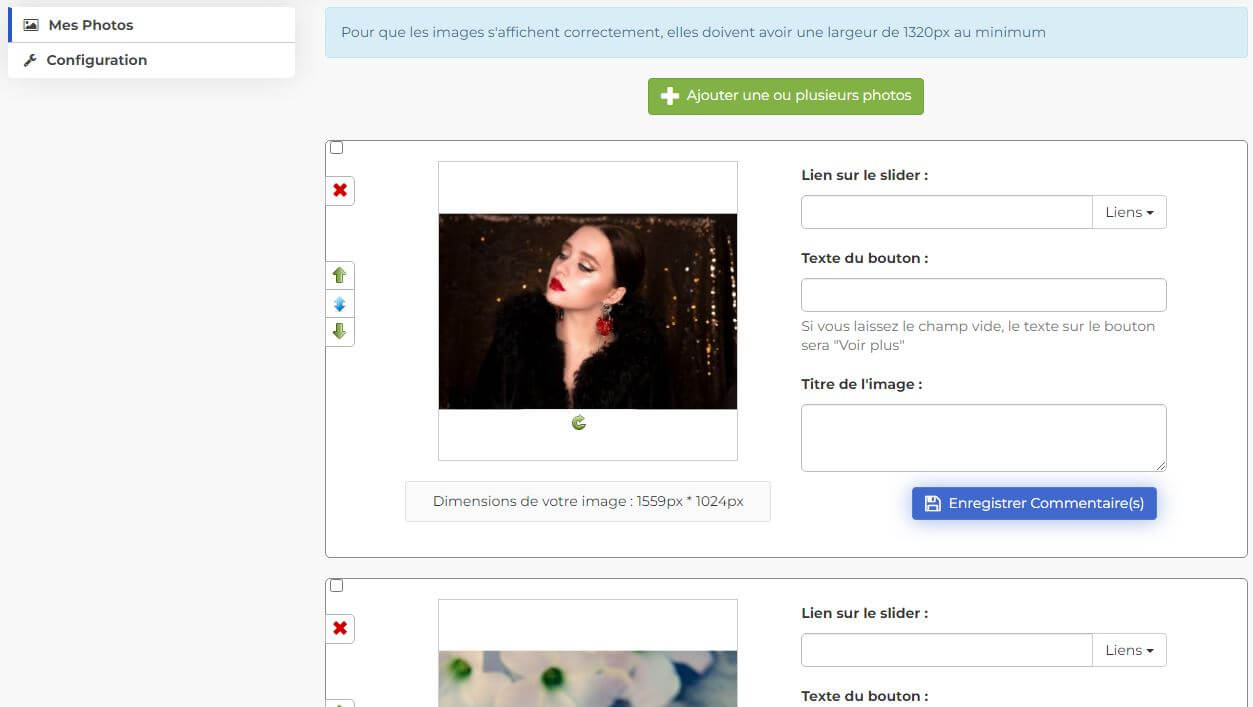
Enfin, il vous faut ajouter des photos à ce diaporama. Cliquez sur « Ajouter une ou plusieurs photos ».
Vous allez pouvoir choisir la photo à ajouter en parcourant votre ordinateur. Vous pouvez en sélectionner plusieurs à la fois pour les importer d’un seul coup.
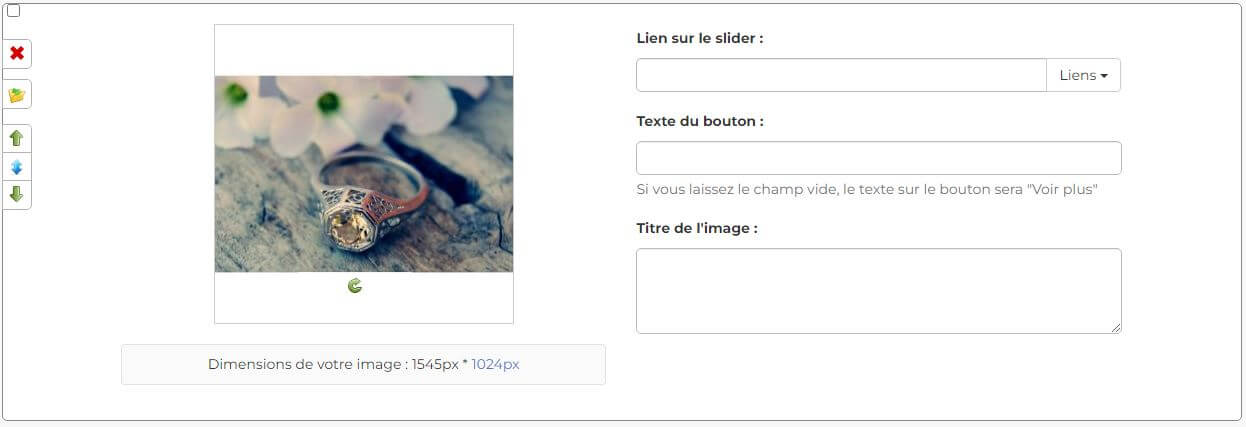
Une fois la photo choisie, vous allez pouvoir l’éditer via la fiche de cette photo :
- « Lien sur le slider » : vous pouvez insérer un lien sur une photo pour ajouter un bouton cliquable.
Ainsi, vous pouvez rediriger vos clients vers une autre page de votre site en rapport avec cette image.
Cliquez sur le menu déroulant « Liens▼ » pour choisir la page de votre site vers laquelle vous souhaitez rediriger le visiteur.
Il est aussi possible d’ajouter un lien vers un autre site web. Pour cela, copiez l’URL du site et collez-la dans ce champ. - « Texte du bouton » : lorsque vous ajoutez un lien à une photo, un bouton apparaît.
Vous pouvez personnaliser le texte de ce bouton pour inciter les visiteurs à cliquer dessus.
Par défaut, si vous laissez ce champ libre, le texte du bouton sera « Voir plus ».
Notez que le bouton n’apparaîtra que quand le visiteur passera sa souris sur la photo. - « Titre de l’image » : vous pouvez ajouter un texte à votre image.
Par exemple, si vous ajoutez une photo de l’un de vos produits, vous pouvez mentionner son prix sur ce diaporama.
Tout comme le bouton de lien, celui-ci apparaît lorsque l’on passe la souris sur l’image.
Sur la gauche de la fiche produit vous disposez d’autres outils :
 : cette croix vous permet de supprimer une photo du diaporama.
: cette croix vous permet de supprimer une photo du diaporama. : en cliquant sur cet icône vous pouvez déplacer la photo dans un autre album photo.
: en cliquant sur cet icône vous pouvez déplacer la photo dans un autre album photo. : cette flèche vous permet de modifier l’ordre d’apparition de la photo dans ce diaporama. Ainsi en cliquant dessus, vous amènerez la photo vers les premières photos apparaissant dans votre diaporama.
: cette flèche vous permet de modifier l’ordre d’apparition de la photo dans ce diaporama. Ainsi en cliquant dessus, vous amènerez la photo vers les premières photos apparaissant dans votre diaporama. : cet icône permet de changer manuellement l’ordre d’apparition de vos photos via un glisser/déposer.
: cet icône permet de changer manuellement l’ordre d’apparition de vos photos via un glisser/déposer. : Tout comme la première flèche verte, celle-ci vous permet de changer l’ordre d’apparition de la photo. En cliquant sur cette flèche, vous ferez descendre la photo et celle-ci apparaîtra plus tard.
: Tout comme la première flèche verte, celle-ci vous permet de changer l’ordre d’apparition de la photo. En cliquant sur cette flèche, vous ferez descendre la photo et celle-ci apparaîtra plus tard.
N’oubliez pas de cliquer sur le bouton « Enregistrer » une fois l’édition du diaporama terminée.
Une fois le diaporama édité, celui sera automatiquement affiché sur votre page d’accueil, sous votre menu principal.
Sachez que le diaporama de votre page d’accueil ne peut pas être déplacé.
Si vous souhaitez que celui-ci n’apparaisse plus, supprimez toutes les photos qu’il comporte.
2. Ajouter un diaporama sur n’importe quelle page
Tout comme pour votre diaporama de la page d’accueil, rendez-vous dans « Modules » puis « Diaporamas ».
Pour ajouter un diaporama, commencez par le nommer en remplissant le champ « Nom du diaporama ». Cliquez ensuite sur « Ajouter le diaporama ».
Retrouvez votre diaporama dans la section juste au-dessus et cliquez sur « Modif. » pour le modifier et le paramétrer.
De la même manière qu’avec le diaporama de votre page d’accueil, cliquez sur « Ajouter une ou plusieurs photos ».
Attention, comme indiqué ci-dessus, pour que les images s’affichent correctement, elles doivent avoir une largeur de 1320px au minimum.
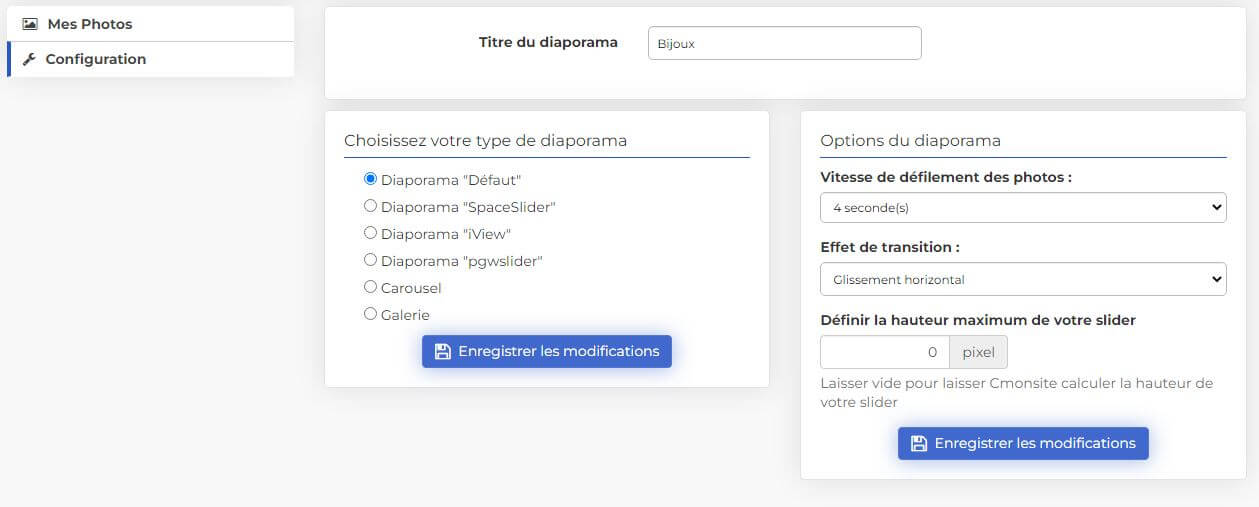
Cliquez sur l’onglet « Configuration » pour paramétrer votre diaporama.
Plusieurs types de diaporamas vous sont proposés :
- Diaporama « Défaut » : les images défilent une par une en ayant toutes la même hauteur.
- Diaporama « SpaceSlider » : les images n’ont ni la même taille, ni la même hauteur. Les images s’affichent une par une et défilent au clic.
- Diaporama « iView »: les images s’affichent une par une. Le diaporama aura une couleur de fond, de bordure et un minuteur.
- Diaporama « pgwslider » : des vignettes des images suivantes s’affichent sur le côté de l’image principale, avec un changement au clic.
- Carousel : les images défilent en continu.
- Galerie : affichage des images 8 par 8 avec un changement au clic.
En fonction de chaque style de diaporama, vous pouvez définir :
- la vitesse de défilement des images
- l’effet de transition
- des options d’affichage spécifiques
- la hauteur du diaporama
Insérer votre diaporama dans une page
Pour insérer votre diaporama, rendez-vous sur la page de votre choix.
Faites glisser une section sur votre page puis le module « Diaporama » à l’intérieur de cette section.
Si vous avez créé plusieurs diaporamas, vous pouvez choisir d’insérer celui que vous souhaitez en cliquant sur le menu déroulant « Ajouter un diaporama ». 
Consultez notre vidéo ci-dessous : Comment créer un diaporama photos ?