Le mode Code Source de votre éditeur de page vous permet d’insérer de nombreux widgets, notamment un widget météo.
Pour en savoir plus sur l’insertion de code HTML cliquez ici.
1. Créez le widget météo
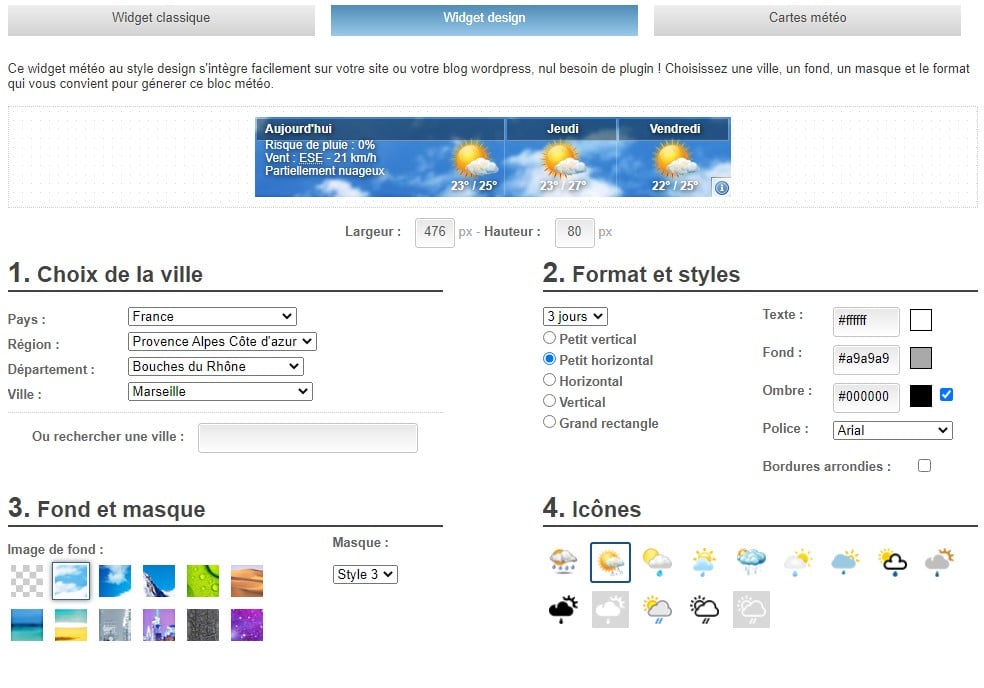
Rendez-vous sur cette page. Puis configurez les différentes options pour obtenir le widget que vous souhaitez : la ville, la taille, le nombre de jours de prévisions etc…
En cliquant sur l’onglet “Cartes météo” en haut de page, vous pouvez insérer un widget météo en forme de carte avec l’ensemble des prévisions pour la France.

2. Récupérez le code HTML du widget météo
Sélectionnez et copiez le code HTML fourni, puis allez sur l’éditeur de la page où vous souhaitez insérer le widget.
Cliquez sur l’icône ![]() dans votre éditeur, puis collez le code récupéré dans la fenêtre HTML. Enfin cliquez sur mettre à jour et enregistrez votre page.
dans votre éditeur, puis collez le code récupéré dans la fenêtre HTML. Enfin cliquez sur mettre à jour et enregistrez votre page.
Votre widget ne sera cependant visible que sur votre site et pas dans votre éditeur. Par conséquent, si vous souhaitez l’enlever, vous devrez retourner dans la fenêtre Code Source de votre page et effacer le code du widget.