L’éditeur CmonSite vous permet d’organiser vos pages avec différents éléments présent dans votre menu d’édition à gauche de votre page.
Vous pouvez ainsi adapter vos pages en fonction de votre activité !
Général
 Les Blocs de texte
Les Blocs de texte

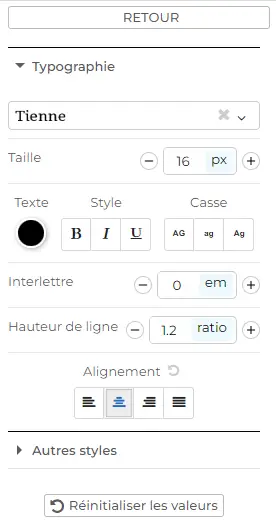
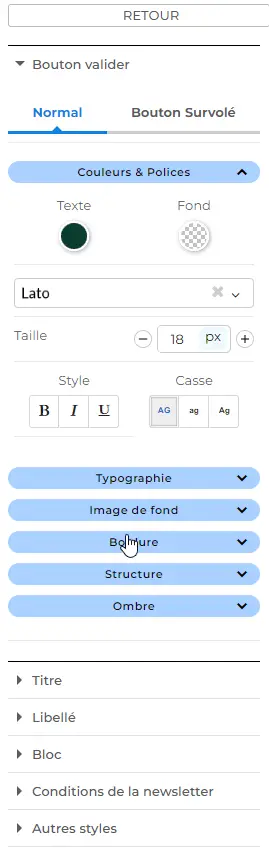
Pour commencer vous trouverez les habituels outils d’édition de texte :
Typographie
- Police: choisissez la police de caractères de votre choix.
- Taille : définissez la taille de votre texte (en pixel)
- Couleurs : pour choisir la couleur de votre texte et/ou sa couleur de fond, vous avez accès à une palette de couleurs.
- Interlettre : gérez l’interlettrage de votre contenu
- Hauteur de ligne
- Alignement : alignez à gauche, à droite, centrez ou justifiez votre texte.
Autres styles
Modifiez votre contenu comme vous le souhaitez.
 Les Images
Les Images
Faites glisser cet élément dans votre page pour y insérer une image. Vous pouvez choisir d’importer une image depuis votre ordinateur ou via votre gestionnaire en ligne.

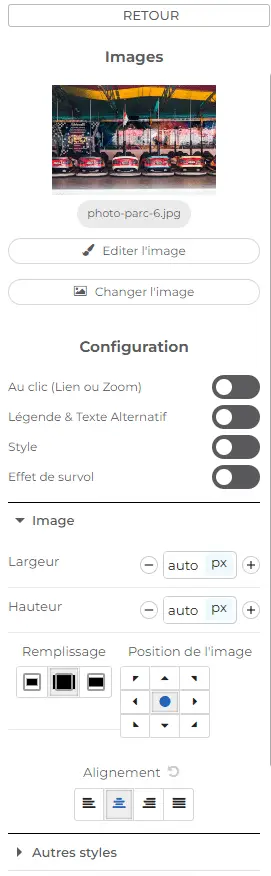
Lorsque vous avez ajouté votre image, ce panneau apparaît à gauche de votre site :
- Editer l’image : Rogner, Redimensionner, Modifier l’orientation, Luminosité, Rendre plus net, Contraste, Niveaux de couleur, Gamma, Inverser les couleurs.
- Changer l’image
Configuration
- Action au clic : vous pouvez ajouter un effet de zoom lorsque le visiteur clique sur votre image, la rendant plus grande et plus visible. Il est aussi possible d’insérer un lien dans votre image (vers un site externe ou vers une page de votre site).
- Légende de l’image : ajoutez un titre à votre image. Celui-ci apparaîtra au-dessus, en dessous ou au survol de la souris. Vous pouvez aussi le cacher.
- Style de l’image : changez le style de l’image en jouant sur ses formes ou les ombres notamment.
- Effet de survol de l’image : vous pouvez ajouter un effet sur votre image lorsque le visiteur passe sa souris dessus (zoom, flou, reflet, …).
Image
- Taille de l’image : réglez la taille de l’image (en pixels).
- Remplissage : vous pouvez modifier l’image selon la taille du bloc (étiré, écrasé, zoomé ou entière)
- Position de l’image : alignez à gauche, à droite ou centrez votre image.
Autres styles
Cela vous permet de modifier le design de l’élément.
 Les Espacements
Les Espacements
Les espacements sont très utiles pour créer des décalages et des espaces entre vos différents blocs de contenu.
Vous pouvez les insérer au-dessus et en dessous de vos éléments pour aérer votre page.
 Les Boutons
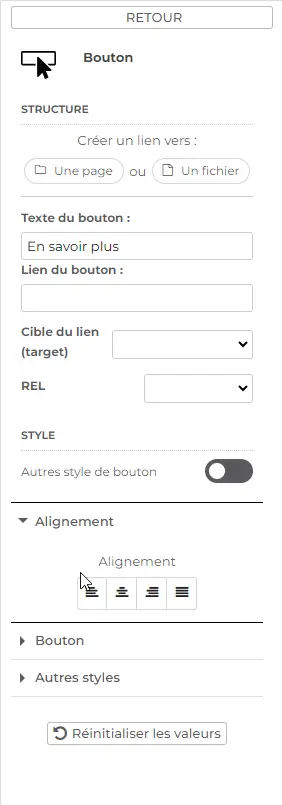
Les Boutons
Les boutons permettent d’ajouter des liens internes et externes à votre site.

Créez des liens internes en sélectionnant :
- une page
- une catégorie boutique
- un produit
- un article de blog
- un fichier depuis votre gestionnaire en ligne (images, document PDF, …)
Vous allez aussi pouvoir définir :
- Texte du bouton : il s’agit du texte qui s’affichera directement sur le bouton.
- Cible du lien : vous pouvez choisir comment s’ouvre le lien (dans la fenêtre, nouvel onglet, ou une pop up)
- REL : indiquer un rôle au lien
- Style :choisissez parmi différents designs, l’animation de bouton qui vous convient.
Alignement
Alignez à gauche, à droite ou centrez votre bouton.
Bouton et Autres styles
Désignez votre bouton comme bon vous semble.
 Le Code Source
Le Code Source
Le code source vous permet de rajouter du code dans votre site, afin de réaliser les opérations que vous souhaitez. L’intégration de cet élément vous permettra de rajouter des fonctionnalités, et personnaliser votre site à votre guise.
 Section
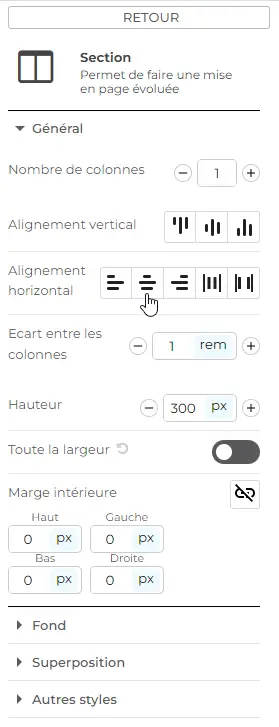
Section
Les sections vous permettent d’organiser votre contenu de façon optimale.

Général
- Nombre de colonnes : vous pouvez diviser votre section en colonnes (de 1 à 6).
Cela est utile pour placer une image à côté d’un texte notamment. - Alignement vertical
et horizontal : alignez comme vous le souhaitez. - Ecart entre les colonnes : définissez la marge entre les colonnes de votre section.
- Hauteur : définissez la hauteur de la section
- Toute la largeur : activez cette option et le contenu de votre section prendra alors toute la largeur de votre site.
(Par exemple, pour créer une bannière cette solution est très pertinente.) - Marge intérieure : vous pouvez appliquer des marges autour de votre contenu.
Si vous mettez une image en fond de votre section et que vous rajoutez une zone de texte par-dessus, utilisez ces marges pour que ce texte ne soit pas trop collé en haut et en bas de votre image.
Fond
Pour appliquer une couleur ou une image de fond à votre section.
Superposition
Superposez une couleur ou une image à votre fond.
Autres styles
Afin de designer votre section.
 Les Templates
Les Templates
Les templates sont des blocs de mise en page prédéfinis destinés à vous faire gagner du temps lors de l’édition de vos pages.
Il vous suffit de faire glisser et déposer votre template à l’endroit souhaité.
Ils peuvent être utilisés sur 1 à 4 colonnes.
En cliquant sur les différents éléments, vous pouvez en modifier le contenu (texte, images, …) mais aussi les déplacer comme vous le souhaitez en utilisant le bouton de déplacement : ![]() .
.
 Générer du contenu IA
Générer du contenu IA
La génération du contenu IA vous permet d’intégrer facilement du contenu créée par l’intelligence artificielle Chat GPT, directement sur votre site web. Grâce à ce module vous pouvez créer du contenu dynamique et pertinent en fonction de vos requêtes, comme des descriptions de produits, des articles de blog, et plus encore.
Vous souhaitez réaliser du contenu IA ? Cliquez ici, pour accéder à une aide.
Les modules
 Vignettes de catégorie boutique
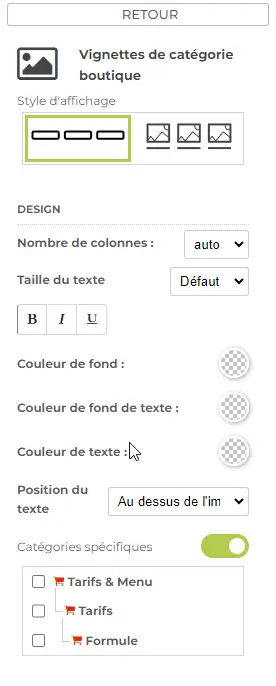
Vignettes de catégorie boutique
Ce module récupère les vignettes de vos catégories boutique et crée les boutons associés ou des images cliquables.

Vous pouvez choisir :
- Style d’affichage : choisissez le design de vos vignettes (avec des images ou non).
- Nombre de colonnes : vous pouvez en définir entre 2 et 6. Sélectionnez « Auto » et vos vignettes s’adapteront au nombre de catégories dont vous disposez.
- Taille du texte (en pixels)
- Couleur de fond
- Couleur de fond du texte
- Couleur de texte
- Position du texte : choisissez entre au-dessus, en dessous et au-dessus de l’image.
- Catégorie spécifiques : définissez les produits que vous souhaitez afficher.
 Compteur
Compteur
Cela vous permet de mettre en place un compteur avec le temps restant jusqu’à une date spécifique. Il peut être utilisé pour profiter d’une offre spéciale, s’inscrire à un événement, ou finaliser un achat.
 Formulaire
Formulaire
Le module de formulaire vous permet de placer dans votre page un formulaire afin que vos clients répondent à vos questions.
Cela peut être le cas pour un devis ou une enquête de satisfaction.
Pour en savoir plus sur la création de formulaires, cliquez ici.
 Newsletter
Newsletter
En s’inscrivant à cette newsletter vous pouvez communiquer régulièrement avec vos clients via email pour informer, engager, et fidéliser. Elle permet de partager des actualités, des mises à jour de produits, des promotions spéciales, et du contenu pertinent, tout en renforçant la relation client.

Tous les éléments du menu d’édition à gauche de votre page (Bouton valider, Titre, …) vous permettent de modifier le design du module à votre guise.
 Actualités
Actualités
Ce module vous offre la possibilité de créer un flux d’actualités et de l’insérer dans une page.
Mettez en avant vos prochains événements ou les différents articles qui parlent de vous avec ce module !
Pour en savoir plus sur la création d’un flux d’actualités, cliquez ici.
 Calendrier
Calendrier
Faites glisser ce module dans votre page pour afficher le calendrier de votre choix.
Cela peut être pertinent pour informer vos clients de vos futurs événements notamment.
Pour en savoir plus sur la création d’un calendrier, cliquez ici.
 Diaporama
Diaporama
Ajouter un diaporama à sa page est un bon moyen de mettre en avant certaines images. Ainsi, vous pourrez présenter vos dernières créations ou réalisations de façon dynamique.
Pour en savoir plus sur le module diaporama, cliquez ici.
 Foire aux questions
Foire aux questions
Ce module vous permet d’ajouter une FAQ que vous aurez auparavant créée.
Vous pouvez par exemple y recenser les questions qui vous sont fréquemment posées et leur apporter une réponse adéquate.
Pour en savoir plus sur la création d’une FAQ sur son site, cliquez ici.
 Bouton de partage
Bouton de partage
Le bouton de partage permet à votre client de partager votre site sur ses réseaux sociaux (Facebook, Twitter ou Pinterest).
 Blog
Blog
Le module de blog affiche vos articles de blog sur votre page. Vous pouvez en afficher jusqu’à 10.
Utilisez-le pour mettre en avant vos meilleurs articles ou les derniers sortis.
Pour en savoir plus sur le module de blog, cliquez ici.
 Google Map
Google Map
Ce module ajoute une carte sur laquelle vous pouvez par exemple renseigner l’adresse de votre entreprise, ou le lieu de votre prochain événement.
Vous allez pouvoir paramétrer plusieurs champs de ce module :
- L’adresse que vous souhaitez mettre en avant avec cette carte. Cela peut être l’adresse de votre magasin par exemple.
- Le type d’affichage : carte, satellite ou bien carte et satellite en même temps.
- Le zoom : réglez le zoom sur votre carte (de 4 000 km à 5 m de distance).
- Largeur et hauteur en pixels : choisissez les dimensions auxquelles votre carte s’affiche.
 Instagram
Instagram
Avec ce module, vous allez pouvoir relier votre compte Instagram à votre site. Ainsi, vous pourrez afficher les dernières photos que vous avez publiées sur votre site.
Ce module vous sera donc utile pour mettre en avant vos dernières créations mais aussi pour faire découvrir votre Instagram aux visiteurs.
Pour en savoir plus sur le module Instagram, cliquez ici.
Pour utiliser les modules de formulaire, actualités, calendrier, diaporama, foire aux questions, blog, il est nécessaire de les paramétrer avant de les insérer dans une page.
Rendez-vous dans votre administration puis dans l’onglet « Modules » à la section « Contenu ».
Les médias
 Vidéo iframe
Vidéo iframe
Insérez le média vidéo iframe dans la page de votre choix.
Celui-ci permet d’insérer une vidéo sur votre site qui pourra être lue depuis votre page.
Vous avez une chaîne YouTube sur laquelle vous mettez en avant votre activité ? Profitez de ce module !
Attention, ce module n’est compatible qu’avec les vidéos hébergées sur YouTube, Dailymotion, Vimeo, Canal + ou Twitch.
Les outils
 Avant / Aprés
Avant / Aprés
Grâce à cet outil vous pouvez faire le comparatif entre l’image “avant et l’image “après”, en utilisant le curseur prévu à cet effet.

 Grille tarifaire
Grille tarifaire
Il est possible d’insérer une grille tarifaire dans votre page.
Faites glisser ce module et cliquez sur « Ajouter une ligne » pour enrichir votre grille.
Retrouvez plus d’explications sur la mise en page avec l’Editeur CmonSite dans nos vidéos ci-dessous.
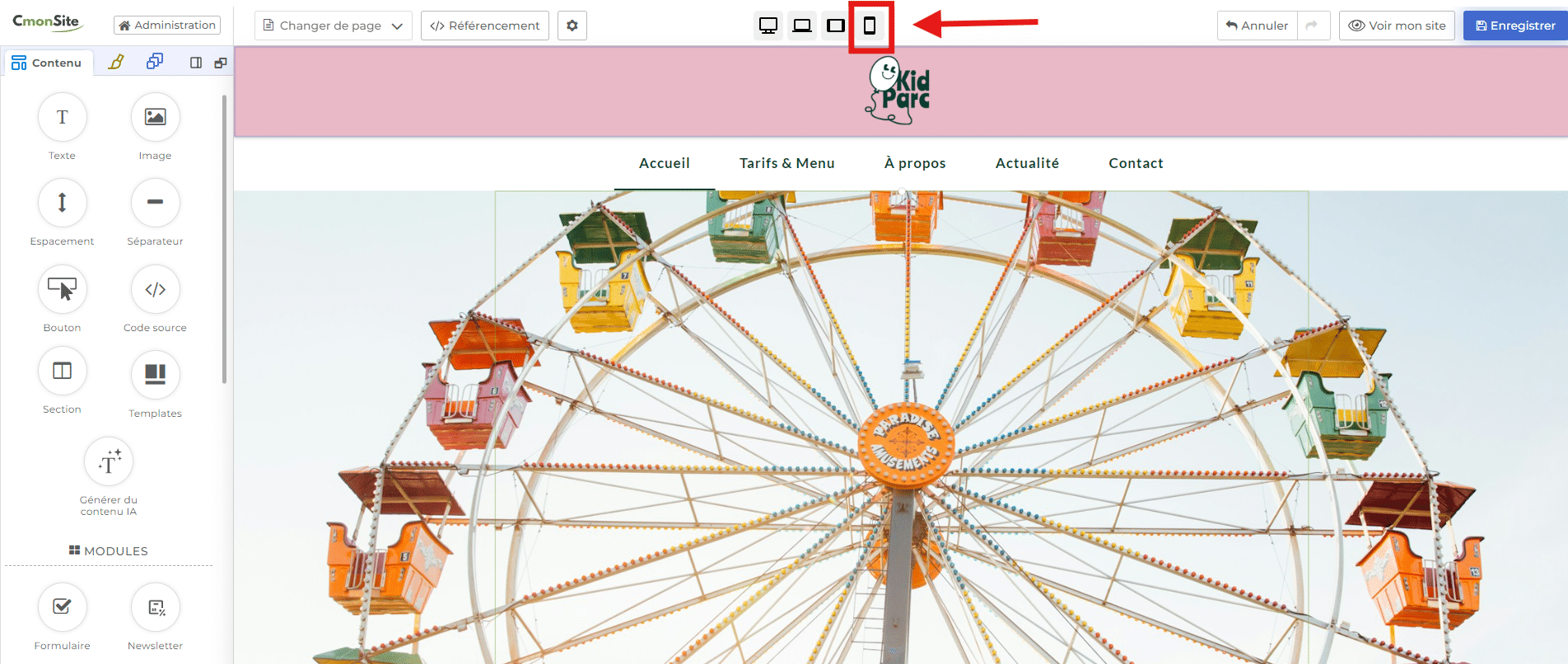
Comment rendre compatible votre site en version mobile ?
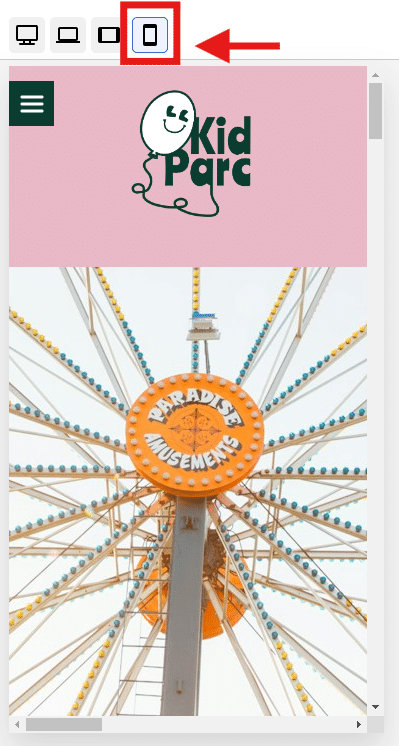
Quand vous avez fini la mise en page de votre site en version ordinateur, vous pouvez passer à la version mobile. Depuis l’éditeur en haut de votre page, vous pouvez cliquer sur cette icône pour basculer votre site en version téléphone (ordinateur fixe, portable, et tablette sont aussi disponibles).



Toutes les modifications que vous allez apporter pour changer l’aspect esthétique, vont être pris en compte seulement sur la version mobile, mais si vous supprimez ou modifiez du contenu cela va se généraliser.
Si vous souhaitez retourner sur la version général, vous pouvez re-clicker sur l’icône téléphone présente en haut de votre éditeur