Une fois connecté à votre compte, allez dans la rubrique « Pages ». Rendez-vous dans l’éditeur CmonSite Editor de la page où vous souhaitez insérer un lien.
1. Insérer un lien sur du texte
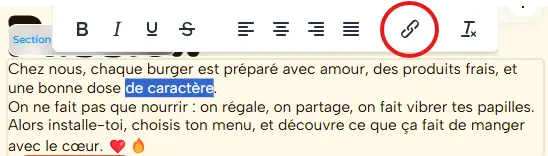
1.1 Sélectionnez le texte qui devra recevoir le lien
Attention, tout d’abord sélectionnez l’expression (le texte sélectionné sera ainsi surligné en bleu).
Le bouton « Insérer / modifier un lien » sera alors cliquable.

1.2. Insérez un lien externe dans votre page
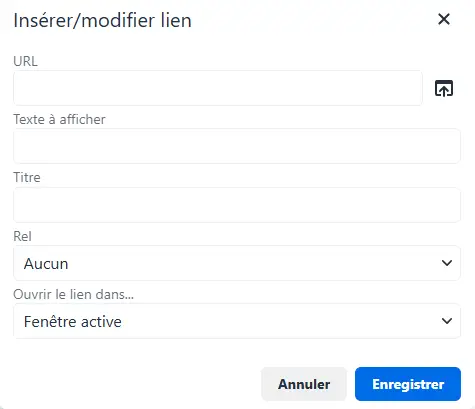
Une fois votre texte sélectionné, cliquez sur l’icône 🔗 dans la barre d’outils flottante. Une fenêtre s’ouvre vous permettant de configurer le lien :
URL : Collez ici l’adresse du site vers lequel vous souhaitez rediriger (ex. : https://www.exemple.com).
Texte à afficher : C’est le texte visible sur votre site. Il peut être différent de l’URL.
Titre (optionnel) : Ce champ sert à donner une indication supplémentaire au survol de la souris. Exemple : « Cliquez ici pour accéder à la réservation ».
Rel : Permet de définir une relation spécifique pour le lien (SEO, sécurité, etc.). Laissez sur “Aucun” si vous n’avez pas de préférence.
Ouvrir le lien dans…
Fenêtre active : le lien remplacera la page actuelle.
Nouvel onglet : ouvre la page dans un nouvel onglet (recommandé pour les liens externes).
Terminez en cliquant sur “Enregistrer”. Le lien est maintenant actif !

1.3. Insérer un lien vers une page interne de votre site
Pour gagner du temps, vous pouvez insérer un lien vers une page déjà existante sur votre site sans copier son URL.
Sélectionnez votre texte comme précédemment.
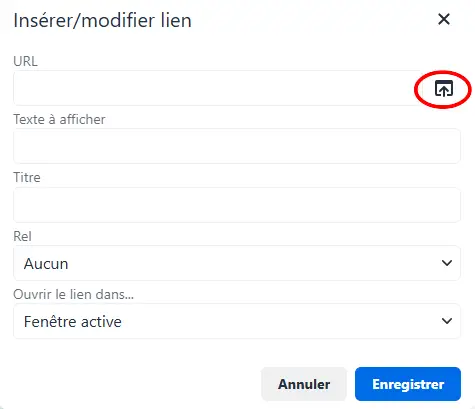
Cliquez sur l’icône 🔗 pour ouvrir la fenêtre d’insertion de lien.
Dans le champ “Page de votre site”, sélectionnez directement la page vers laquelle vous souhaitez faire pointer le lien.
Les champs URL, Texte à afficher, et Cible s’ajustent automatiquement.
👉 Validez avec “Enregistrer”. Le lien sera désormais actif et accessible depuis votre site.

2. Faire un lien sur une image
Sélectionnez votre image dans l’éditeur.
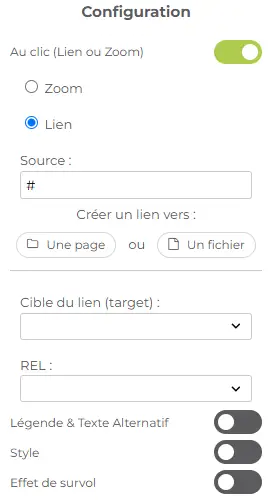
Sur le côté, activez l’action au clic dans la partie « Configuration » et sélectionnez « Lien ».
Vous verrez apparaître la liste des champs à renseigner.
Vous pouvez rentrer l’URL d’un site externe dans « Source » ou créer un lien vers une page (page de contenu, page produit, article de blog) ou un fichier présent dans votre gestionnaire (image, fichier pdf).
Astuce : nous vous recommandons de configurer le lien afin qu’il s’ouvre dans une nouvelle page. Cela évitera à vos visiteurs de quitter votre site. Pour cela, sélectionnez dans le champ « Cible du lien (target) » la mention « Nouvelle fenêtre ou onglet » puis validez en cliquant sur « OK ».
N’oubliez pas d’Enregistrer votre page une fois la manipulation terminée.

3. Faire un lien avec un bouton
Faites glisser le widget de bouton sur votre page.
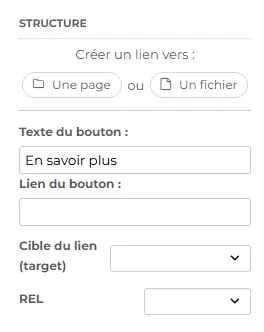
Sur le côté, vous verrez apparaître la liste des champs à renseigner.
Vous pouvez :
- créer un lien interne vers une page (page de contenu, page produit, article de blog) ou un fichier présent dans votre gestionnaire (image, fichier pdf)
- définir le texte du bouton
- rentrer l’URL d’un site externe dans « Lien du bouton »
- configurer l’action au clic à « Cible du lien (target) »
Astuce : nous vous recommandons de configurer le lien afin qu’il s’ouvre dans une nouvelle page. Cela évitera à vos visiteurs de quitter votre site. Pour cela, sélectionnez dans le champ « Cible du lien (target) » la mention « nouvelle fenêtre ou onglet » puis validez en cliquant sur « OK ».
N’oubliez pas d’Enregistrer votre page une fois la manipulation terminée.