La première impression de vos visiteurs est cruciale et votre page d’accueil est la porte d’entrée de votre site. C’est grâce à cette page que vous allez leur permettre de se plonger dans l’univers de votre site, les inciter à rester pour le visiter, et passer commande si vous disposez d’une boutique en ligne.
Il est donc primordial d’en soigner la présentation !
1. La préparation en amont
Une bonne page d’accueil est une page bien organisée. Il faut donc réfléchir à sa présentation en amont.
Cela vous permettra de déterminer ce qui doit absolument y figurer (exemple : diaporama, titre principal, liste des univers/prestations que vous proposez, éléments de réassurance : paiement sécurisé, délai d’expédition, contacts).
N’hésitez pas à consulter des sites similaires à votre activité afin de vous aider à déterminer vos besoins et vos envies de design (sans copier évidement).
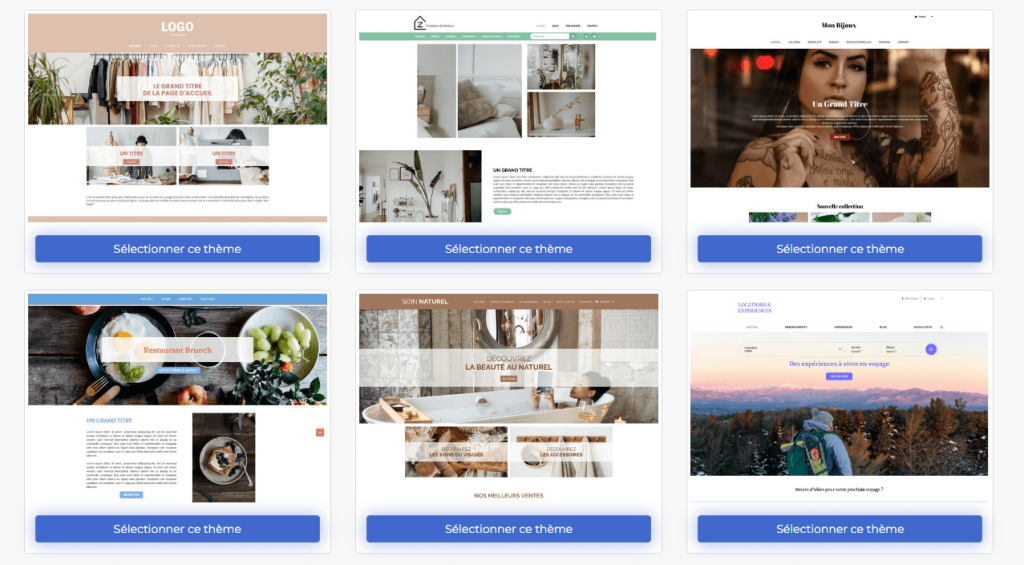
N’oubliez pas qu’avec CmonSite des mises en page prédéfinies sont disponibles !
Les éléments de design y sont déjà présents et vous n’aurez plus qu’à compléter facilement votre page d’accueil. Il vous suffira d’ajouter vos différents photos et textes pour finaliser cette mise en page !
Pour cela il faudra vous rendre dans Design, Choisir un modèle de design puis Choisir une mise en page pré-définie.
Une fois la mise en page choisie, vous pourrez ajouter votre logo au niveau de l’entête de votre site. Rendez-vous dans l’onglet Design puis Logo du site. Veillez à ce que votre logo soit bien au format JPG, PNG oui GIF avant de l’ajouter, ce sont les 3 formats supportés dans ce cas de figure.
Après avoir ajouté votre logo, personnalisez les couleurs de votre site. Pour cela, rendez-vous à nouveau dans l’onglet Design de votre Administration CmonSite puis cliquez sur Personnaliser son design. C’est aussi ici que vous pourrez ajouter votre slogan ainsi que redimensionner et déplacer votre logo.
Notez que vous pourrez toujours revenir pour modifier la configuration de votre design. C’est aussi l’avantage de CmonSite, tout est personnalisable et à tout moment !
Différentes sections sont là pour vous permettre de modifier chaque aspect de votre site un à un :
- Général : gérez la couleur de vos titres, de fond, des liens, des boutons, …
- Haut & Bas de site : Pensez à les personnaliser. Le Haut et pied de page sont deux éléments qui sont présents sur toutes les pages de votre site.
- Menus : vous pouvez modifier aisément les couleurs de votre menu depuis cette section. Il est aussi possible de définir la couleur des éléments de votre menu au survol de la souris ou encore des bordures sous le menu principal.
- Boutique & Galerie : comme pour les précédentes sections, vous avez la possibilité de choisir les couleurs de votre boutique en ligne et de vos pages d’albums photos.
- Panier : le panier peut avoir plusieurs positions sur les designs. Éditez sa couleur dans cette partie.
- Paramétrage du design avancé : ici, vous pouvez changer l’affichage de certains éléments de votre site. Cela peut être vos albums photos, le diaporama de la page d’accueil ou la position du panier notamment.
Enfin, n’oubliez pas d’enregistrer les changements après avoir modifié votre design.
Après avoir suivi cette démarche, il vous suffit d’ajouter vos contenus à votre page d’accueil !
2. La mise en place du design
Si le texte a son importance, à la fois pour vos visiteurs et pour le référencement, ce n’est pas ce qui attire nos yeux en premier lieu lorsque l’on arrive sur une page.
C’est évidemment plutôt vers les médias que l’attention va se porter. Généralement, il est donc pertinent de choisir des images illustratives qui accrocheront le regard et donneront envie d’en découvrir davantage.
Si vous ne possédez pas de photos de bonne qualité illustrant votre activité, les banques d’images libres de droits constituent une bonne solution pour en obtenir gratuitement.
Accéder à notre article répertoriant différentes banques d’images
Pour ajouter du dynamisme à votre site, vous pouvez également ajouter des vidéos sur votre site via le module de vidéo iFrame, disponible dans le panneau d’édition.
Accéder à notre aide à la publication de vidéos
Mais attention, le texte a également son importance !
Tout d’abord, pensez à la lisibilité de vos textes, le contraste entre la couleur de votre texte et celle du fond, un texte blanc sur fond rose pale sera par exemple très peu lisible.
Aussi, pensez à aérer vos textes, un gros bloc ne donne pas envie d’être lu. Vous pouvez par exemple adopter une mise en page en Z, comme sur notre article :
un texte / une photo
une photo / un texte
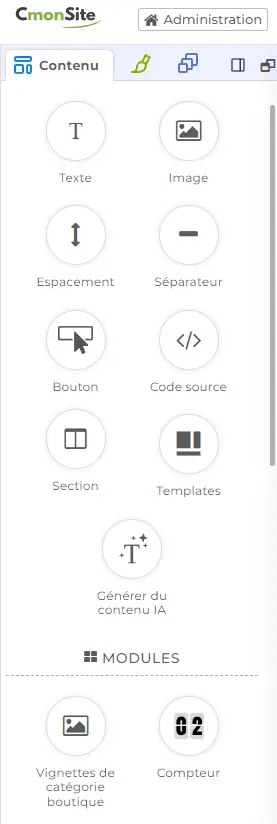
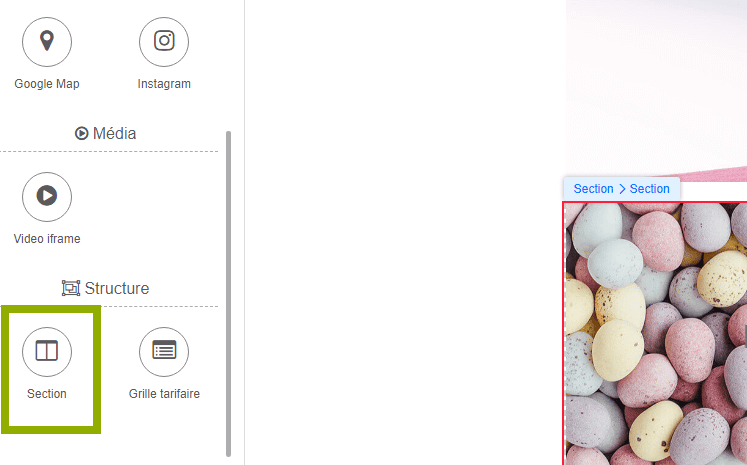
Pour cela, utilisez l’élément Section disponible dans le panneau sur la gauche de l’écran dans l’éditeur. En mettant 2 colonnes sur une section, vous pourrez ajouter d’un côté une photo et de l’autre un texte.
Cela sera plus digeste pour vos visiteurs !
Vous pouvez, dans la même veine, utiliser les éléments Séparateurs et Espacement.
Parlons ensuite du contenu de vos textes. Soyez attrayant, donnez envie à vos visiteurs de vous connaitre !
Vous pouvez par exemple utiliser la technique du storytelling : il s’agit, comme son nom le laisse deviner, de raconter une histoire. Vous pourrez trouver de nombreux exemples sur internet, mais l’idée est de donner une dimension humaine à votre entreprise. Vous pouvez raconter comment vous en êtes venu à lancer votre activité, votre parcours, vos difficultés et réussites… Vous pouvez être créatif, mais attention à rester cohérent !
Astuce référencement : pour jouer sur votre référencement auprès des moteurs de recherche essayez d’intégrer dans vos textes des mots-clés phares pour votre activité !
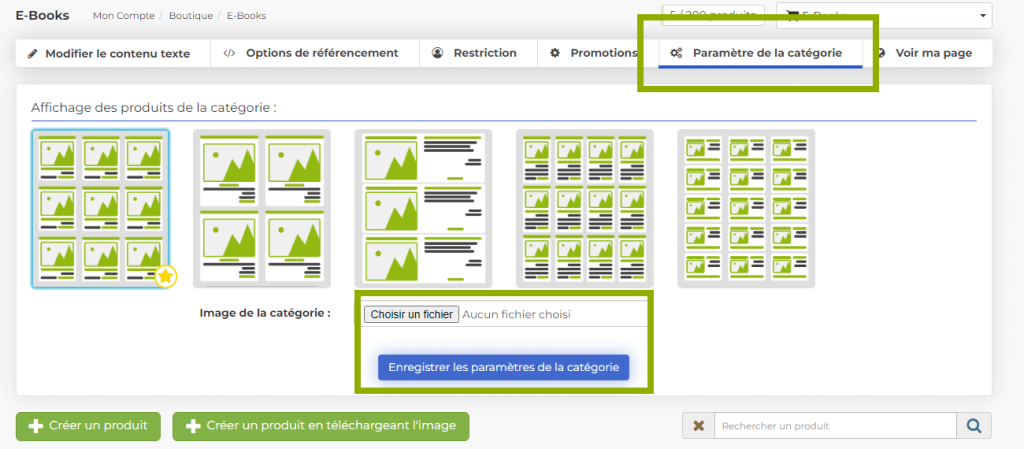
À mi-chemin entre les textes et les images, vous pouvez également utiliser les vignettes de catégorie boutique. Disponibles là aussi dans les éléments du panneau d’édition, elles vont vous permettre d’illustrer chacune de vos catégories avec une photo, et d’y ajouter automatiquement un lien vers la catégorie concernée.
Voici un aperçu des vignettes de catégorie :
En somme, comme nous vous l’avons indiqué tout au long de cet article, avoir une page d’accueil bien structurée et agréable à la navigation permettra d’instaurer un climat de confiance avec vos visiteurs et de renforcer votre image de marque !
Il s’agit donc d’une étape très importante. C’est pourquoi il est fortement conseillé de commencer par travailler son design et de prendre le temps de l’optimiser lors de la création de votre site internet.
Pour plus d’informations, n’hésitez pas à consulter nos deux vidéos tutorielles Faire sa mise en page avec l’Editeur CmonSite avec Les bases et le Niveau avancé.